
はてなブログPROでブログ書いてるんだけど、もうすぐ更新時期なんだよね。ブログにもだいぶ慣れてきたし、そろそろWPに移行してみようかな。でもなんだかWPへの引っ越しってむつかしそうなので、引っ越しの仕方を知りたいな。
上記の様な疑問に答えます。本記事の内容な下記の様な感じ…。
- はてなブログ⇒WPへの引っ越し手順を写真で解説
この記事を書いている僕は、1年ほどはてなブログPROでブログを運用していました。1年契約で更新時期が近付いていたのと、WPでブログを運営することにすこしずつですが憧れが出てきたので、実際に全記事を引っ越しました。
はてなブログからWPへ引っ越しして感じたのは、実際にはてなブログからWPへ引っ越しをした人の記事を見ながらであれば、結構簡単だなということです。
そこで今回は、ブログ初心者が「はてなブログPROからWPへの引っ越し手順」を解説していこうと思います。全作業を写真付きで解説していきますが、大まかな作業は下記の6ステップです。

本記事一つで誰でも簡単に、WPへの引っ越しを完了させることができます。少し長くなりますが、頑張っていきましょう。
はてなブログからWPへ移行する前に行うべきこと|2つだけ!

はてなブログからワードプレスに移行する前に、はてなブログにて実施しておいたほうがいい作業がありまして、その内容は以下の2点ほどです。
- パーマリンクの確認
- キーワードリンクの確認
上記の2点です。この作業は、はてなブログから記事を移行する前に実施すればOKなのですが、忘れる前にこのタイミングで実施しておきましょう。
パーマリンクの確認
確認というよりは、はてなブログ運営時に【カスタムURL】になっていればOKなのですが、それ以外になっていると、移行作業が割と大変かもです。
僕の場合は、【タイトル】になっていましたので、全ての記事にてパーマリンクの修正が必要となりました。
キーワードリンクの確認
はてなブログにて【キーワードリンク】を削除しておきましょう。

サーバーの契約を行おう

ワードプレスにてブログを書くために、サーバーの契約を行います。 ワードプレスでブログを開始するのに、サーバーを契約しておく必要があるからです。
僕は今回、最も有名で安定している「エックスサーバー ![]() 」にて契約を行いましたので、その手順を紹介していきます。 具体的に実施することは以下の2つほどです。
」にて契約を行いましたので、その手順を紹介していきます。 具体的に実施することは以下の2つほどです。
- サーバーの契約
- 料金の支払い登録
ブログを行うためのサーバーを契約して、料金の支払い登録をするだけです。
サーバーに個人情報の登録を行う
まず最初にエックスサーバーにアクセスしましょう。
- エックスサーバーにアクセスする
- 【お申込み】⇒【サーバお申込みフォーム】をクリックする

- 【10日間無料お試し 新規お申込み】をクリックする

契約内容を決めます。
- サーバーIDを入力する ※好きな英数字でOKです。すでに使用されていなければ、「〇〇は申し込むことが可能です」と表記される。
- プランを選択する ※契約後に変更可能ですが、X10プランで十分の様です。

以下の登録情報を入力していきます。
- メールアドレスを入力する
- 登録区分、個人にチェックを入れる
- 名前を入力する
- フリガナを入力する
- 郵便番号を入力する
- 住所を入力する

- 住所(町、丁目、番地)を入力する
- 電話番号を入力する
- 「利用規約」「個人情報に関する公表事項」に同意するにチェックを入れる
- 【お申込み内容の確認へ進む】をクリックする

- 契約内容を確認する
- 登録情報を確認する
- 【SMS・電話認証へ進む】をクリックする


認証コードを取得するために、電話番号が必要になります。
- 取得する電話番号を入力する ※先ほど入力した番号が入力されてればOK
- テキストメッセージor自動音声通話で取得にチェックを入れる
- 【認証コードを取得する】をクリックする
※個人的にはテキストメッセージがおすすめですが、どちらでもOKです。

送られてきた認証コードを入力しましょう。
- SMSで通知された5桁の認証コードを入力する
- 【認証して申し込みを完了する】をクリックする
※時間が経過したり、認証コードを忘れた場合は、【認証コードを再取得する】をクリックすればOKです。

ここまでくれば、エックスサーバーの契約は完了です。
- 以下の画面が出れば完了です
- 登録したアドレスに【Xserver】■重要■サーバーアカウント設定完了のお知らせ【使用期間】といったタイトルでメールが送られてきます。

サーバーの料金支払いの登録を行う
エックスサーバーへの登録が完了したら、料金支払いに関しての登録を行います。ポイントとしては、下記の通りです。
- 登録から10日間は無料期間
- 無料期間中に支払い登録を実施しても、無料期間終了後からの支払いとなる
ブログを継続して行うのであれば、すぐに支払い情報を登録してしまいましょう。 登録した情報をもとに、エックスサーバーにログインします。
- エックスサーバーのトップページに行く
- ログイン 【Xserverアカウント(旧インフォパネル)】をクリックする
- XserverアカウントIDを入力する
- Xserverアカウントパスワードを入力する
- 【ログイン】をクリックする
※アカウントIDとパスワードはサーバー登録後に受信した【Xserver】■重要■サーバーアカウント設定完了のお知らせ【使用期間】の「Xserverアカウント」ログイン情報に記載されていますよ。

料金のお支払い登録画面へ進みます。
- 【料金のお支払い/請求書発行】をクリックする

料金の支払い方法を選択しましょう。
- 【お支払い伝票の発行に】ある【サーバー】にチェックを入れる
- 更新期間を選択する
- 【お支払い方法を選択する】をクリックする

先ほど選択した内容を確認したら、支払い情報の登録をします。
- お支払い方法の選択より、金額を確認する
- 【クレジットカード決済画面へ進む】をクリックする

支払い方法としては、下記の種類がありますよ。
- クレジットカード
- 銀行振込
- コンビニ
- ペイジー
費用については、下記の様な感じでして、長期期間契約するほうが月当たりの費用は安くなります。
| 支払い期間 | 3か月 | 6か月 | 12か月 | 24か月 | 36か月 |
| 支払い費用 | 7260円 | 10560円 | 16500円 | 28380円 | 38940円 |
| 1か月あたりの費用 | 2420円 | 1760円 | 1375円 | 1182円 | 1081円 |
支払い情報の登録を行います。 ※今回はクレジットカードでのお支払いで説明します。
- クレジットカードの情報を登録する
- 【カードでのお支払い(確認)】をクリックする

入力した支払い情報に間違いがないか、確認しておきましょう。
- 入力した情報が正しいか確認する
- 【カードでのお支払い(確定)】をクリックする
※【Xserver】ご利用料金お支払い確認のお知らせメールが来ればOKです。

ここまでで、サーバーの登録に関する作業は完了です。お疲れさまでした。 次ははてなブログで使用していた、独自ドメインをXserverに移動させる作業を行います。
ドメインの移動を行おう

はてなブログで使用していた、ドメインをXserverに移動する作業を行います。 具体的に実施することは以下の6つになります。
- ドメインをサーバーに設定する
- お名前ドットコムでサーバーを設定する
- はてなブログに設定したドメインを削除する
- DNSレコードの変更を行う
- 独自SSLの設定を行う
- URLをHTTP⇒HTTPSに変更する
ドメインをサーバーに設定する
エックスサーバーにログインして、サーバー管理画面へ進みましょう。
- Xserverにログインした状態で、【サーバー管理】をクリックする
※アカウントIDとパスワードを忘れてしまったら、サーバー登録後に受信した【Xserver】■重要■サーバーアカウント設定完了のお知らせ【使用期間】の「Xserverアカウント」ログイン情報に記載されていますよ。

エックスサーバーにはてなブログで使用していた、独自ドメインを反映させます。
- ドメイン設定の【ドメイン設定】をクリックする

- 【ドメインの設定追加】をクリックする

はてなブログで使用していた、独自ドメインを反映させます。そのために、別のタブではてなブログを開きましょう。
- はてなブログにアクセスする
- 【設定】⇒【詳細設定】⇒独自ドメインに記載されたドメインをコピーする
- ドメイン名の欄にコピーしたドメインを張り付ける ※WWW.は消しておく
- 【無料独自SSLを追加する】にチェックを入れる
- 【高速化・アクセス数拡張機能を有効にする】にチェックを入れる
- 【確認画面へ進む】をクリックする

入力したドメインが正しいか、確認しておきましょう。
- 先ほど入力したドメインが正しいか確認する
- 【追加する】をクリックする

お名前ドットコムでサーバーを設定する
お名前ドットコムにて取得したドメインを、はてなブログからエックスサーバに変更します。
- お名前ドットコムにアクセスして、ログインする
- ご利用状況欄にある【ドメイン一覧】をクリックする

ネームサーバーに移動します。
- ネームサーバー欄にある【お名前.com】をクリックする

エックスサーバーにて使用するネームサーバーを入力しましょう。
- ネームサーバーの選択にて【その他】をクリックする
- その他のネームサーバーを使うにチェックを入れる
- +を押して、ネームサーバー5まで表示させる
- 下記の通り入力する ※【Xserver】■重要■サーバーアカウントの設定完了のお知らせに記載されています。
- 下記の通り入力したら、【確認】をクリックする
- ネームサーバー1:ns1.xserver.jp
- ネームサーバー2:ns2.xserver.jp
- ネームサーバー3:ns3.xserver.jp
- ネームサーバー4:ns4.xserver.jp
- ネームサーバー5:ns5.xserver.jp

入力した内容が間違いないか、確認しておきましょう。
- 入力した内容を確認する
- 【OK】をクリックする

これで、ネームサーバーの設定は完了です。
- 【お名前.COM】ネームサーバー情報変更完了通知 メールが送られてくる
- 完了しましたと表示されれば、OKです。
※ネームサーバーの変更には最大で72時間かかるようです。変更が反映されるまで、ブログが表示されません。しばらく待ちましょう。

はてなブログに設定したドメインを削除する
はてなブログで使用していた独自ドメインは、エックスサーバーに変更しましたので、はてなブログ側の設定を削除しておきましょう。
- はてなブログにログインする
- 【設定】⇒【詳細設定】⇒独自ドメインの欄に入力されたドメインを削除する
- 【変更】をクリックする

お名前ドットコムにてDNSレコードの変更を行う
お名前ドットコムにて、DNSレコードの設定を変更します。
- お名前ドットコムにアクセスする
- 【ドメイン設定】をクリックする
- 【DNS設定/転送設定】をクリックする

DNSレコードを変更する、ドメインを選択しましょう。
- 変更するドメインにチェックを入れる
- 【次へ】をクリックする

- DNSレコード設定を利用するの【設定する】をクリックする

登録されている、はてなブログの情報を削除します。
- VALUEの≪hatenablog.com≫となっているものにチェックを入れる

- 【確認画面へ進む】をクリックする

変更内容を確認しましょう。削除されるものがはてなブログであることを確認しておきます。
- ≪hatenablog.com≫が削除になっていることを確認する
- 【設定する】をクリックする

独自SSLの設定を行う
エックスサーバーにて、独自SSLの設定を行っていきます。
- エックスサーバーにログインする
- ドメイン設定の【SSL設定】をクリックする

SSL化するドメインを選択します。
- 〇〇〇.comのほうの【選択する】をクリックする
※〇〇〇.xsrv.jpは【Xserver】のドメインなので、ここでは違います。

- 【独自SSL設定追加】をクリックする
- 設定するドメインを選択する
- 【確認画面へ進む】をクリックする

- 【追加する】をクリックする

- 〇〇〇.comに独自SSL設定を追加しました。と表示されればOKです。
- 【戻る】をクリックする

上記で独自SSLの設定追加は完了です。すぐには反映されないので、少しだけ待ちましょう。
- SSL設定画面に戻るので、【反映待ち】表記が消えるのを待ちます。
※1時間ほどで反映されるので、他の設定をしつつ待ちましょう。

ここまでで、独自ドメインの移動が完了しました。お疲れさまでした。 次はエックスサーバーに、ワードプレスをインストールしていきます。
WPをサーバーにインストールをしよう

契約したサーバーに、ワードプレスをインストールします。 具体的に実施することは、以下の通りです。
- ワードプレスのインストール
やることは一つだけですので、簡単に終わりますよ。
サーバーにワードプレスをインストールする
契約したエックスサーバーに、ワードプレスをインストールします。
- エックスサーバーにログインする
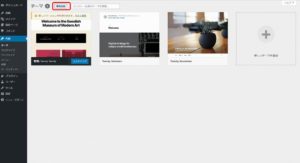
- 【Wordpress簡単インストール】をクリックする

必要な情報を登録していきます。
- 【Wordpressインストール】をクリックする
- 下記の内容を赤枠部分に入力する
- サイトURL
- ブログ名
- ユーザー名:なんでもOK
- パスワード
- メールアドレス
- キャッシュ自動削除 ⇒ 【ON】にチェックを入れる
- データベース ⇒ 【自動でデータベースを生成する】にチェックを入れる
- 【確認画面へ進む】をクリックする

入力した内容が間違いないか、確認しておきましょう。
- 入力した内容(赤枠内)を確認する
- 【インストールする】をクリックする

これでエックスサーバーにワードプレスがインストールされました。先ほどの情報をもとに、ワードプレスにログインしてみましょう。
- 管理画面URLに記載のURLをクリック
※インストールに時間がかかるのか、しばらくはアクセスできませんでした。2時間ほど待つと、アクセスできるようになりましたよ。少しだけ待ってみましょう。

先ほどの情報をもとに、ワードプレスにログインしてみましょう。
- ワードプレスインストール時に入力したユーザー名を入力する
- ワードプレスインストール時に入力したパスワードを入力する
- 【ログイン】をクリックする

ここまでで、ワードプレスのインストールは完了です。 次は、はてなブログから記事を移動させます。
はてなブログから記事を移動しよう

最後に、はてなブログで作成した記事をワードプレスに移動させます。ここで行う手順は、以下の2つです。
- はてなブログから記事をエクスポートする
- ワードプレスに記事をインポートする
これではてなブログからワードプレスへの移行作業は、終わりなのでもう少し頑張りましょう。
はてなブログから記事をエクスポートする
はてなブログで書いた記事を、ダウンロードします。
- はてなブログにアクセスする
- 【設定】⇒【詳細設定】⇒【記事のバックアップと副本サービス】をクリックする

- 【〇〇をエクスポートする】をクリックする
※過去に一度エクスポートしていた場合は、【エクスポートしなおす】をクリックすればOKです。

- 【ダウンロードする】をクリックする
※テキストファイルがダウンロードされれば完了です。

ワードプレスに記事をインポートする
はてなブログの記事を、ワードプレスにインポートする前に、パーマリンクの設定を完了させておきます。 カスタム設定にしておかないと、はてなブログで作成した記事とURLが変わってしまいますので、最初に行います。
- ワードプレスにログインする
- 【設定】⇒【パーマリンク設定】をクリックする

- 【カスタム設定】にチェックを入れる
- 【変更を保存】をクリックする

はてなブログからダウンロードした記事を、ワードプレスにインポートします。
- 【ツール】⇒【インポート】をクリックする

- ≪Movable TypeとTypePad≫の【今すぐインストール】をクリックする
※インストールされるのを少し待ちましょう。

- ≪Movable TypeとTypePad≫の【インポーターの実行】をクリックする

- 【ファイルを選択】をクリックする
- はてなブログからインポートしたテキストファイルを選択する
- 【ファイルをアップロードしてインストール】をクリックする

- ワードプレスでインストールしたユーザー名を選択する
- 【実行】をクリックする

- 【ではお楽しみください!】をクリックすると記事を見ることができます。

ここまでで、はてなブログからの記事の移動は完了です。 はてなブログでカスタムURLに設定していない場合は、URLが変更になってしまうので、全記事修正が必要になります。
WP最低限の設定|テーマのダウンロード

WPでは好みに合わせてテーマをインストールすることができます。ここで行う手順は以下の通りです。※今回はcocoonを使用しましたが、どのテーマも流れは同じだと思います。
- インストールするテーマをダウンロードする
- WPにテーマをインストールする
上記2点です。これでWPにテーマをインストールすることができますよ。
cocoonをダウンロードする
WPのテーマであるcocoonをダウンロードしていきます。まずは下記のページへアクセスしましょう。
- https://wp-cocoon.com/downloads/にアクセスする
- 【”cocoonテーマ”をダウンロードする】をクリックする
※ページにアクセス後、少し下にスクロールしていくと「親テーマのダウンロード」というところがありますので、そこからダウンロードできます。

- 【”cocoon子テーマ”をダウンロードする】をクリックする
※さらに下にスクロールしていくと、「子テーマのダウンロード」というところがありますので、そこからダウンロードできます。

WPにコクーンをインストールする
- ワードプレスの管理画面にログインする
- 外観⇒テーマをクリックする

- 新規追加をクリックする

- テーマのアップロードををクリックする
- ファイルを選択をクリックする
- cocoon-masterをクリックする
- 開くをクリックする

- 今すぐインストールをクリックする

※上記の手順で「cocoon-child-master」についてもインストールしましょう。
- WP管理画面にて外観⇒テーマを開く
- cocoonがインストールされていることを確認する
- マウスのカーソルをcocoon-childに合わせて、有効化をクリックする

- コクーン設定が追加されていれば完了です

cocoonをダウンロードしてインストールする作業はこれで完了です。次はGoogleサーチコンソールの設定を行っておきましょう。
WP最低限の設定|URLをHTTP⇒HTTPSに変更する

WP最低限の設定|Googleサーチコンソルの設定

Googleサーチコンソールを導入するための手順は下記の通りです。
- GoogleサーチコンソールのIDをWPに反映させる
- Googleサーチコンソールで認証する
少しだけコツがあったりしますので、しっかり確認しつつ作業していきましょう。
GoogleサーチコンソールのIDを確認する
Googleサーチコンソールにドメインを入力して、IDを確認しましょう。
- Googleサーチコンソールを開き、「今すぐ開始」をクリックする

- URLプレフィックスに自サイトのURLを張り付ける
- 【続行】をクリックする

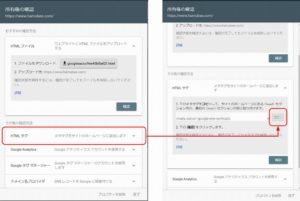
- 【HTMLタグ】をクリックして開く
- 【コピー】をクリックする

最後にこの画面に戻ってくるので、ブラウザを閉じずにいましょう。
GoogleサーチコンソールIDをWPに張り付ける
上記で確認したIDをWPに張り付けましょう。
- WPの管理画面にログインする
- cocoon設定をクリックする
- 【アクセス解析/認証】をクリックする
- GoogleサーチコンソルIDの欄にコピーしたIDを張り付ける※下記の部分がサーチコンソールからコピーしたIDなのですが、〇〇の部分のみを張り付けます。
- 【変更をまとめて保存】をクリックする
<meta name=”google-site-verification” content=”〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇” />

Googleサーチコンソールにて登録状況を確認する
GoogleサーチコンソルIDがWPに正しく反映されたかを確認していきましょう。これが正しくないと、データを見ることができません。
- GoogleサーチコンソールのHTMLタグにて【確認】をクリック
- 「所有権を証明しました」と表示されればOKです。

これでGoogleサーチコンソールの設定は完了です。次にGoogleアナリティクスの設定をしておきましょう。
WP最低限の設定|Googleアナリティクスの設定

はてなブログでGoogleアナリティクスを使用していた方は、IDをそのまま使用できるので、解析されたデータを引き継ぐことができますよ。
Googleアナリティクスを導入するための手順は下記の通りです。
- GoogleアナリティクスのIDをWPに反映させる
確認して張り付けるだけの簡単な作業ですよ。
GoogleアナリティクスのトラッキングIDを確認する
GoogleアナリティクスにログインしてIDを確認しましょう。
- Googleアナリティクスにログインする
- 左下の【管理】をクリックする(歯車のマーク)
- 【プロパティ】内の【トラッキング情報】⇒【トラッキングコード】をクリックする
- トラッキングIDをコピーする

WPにトラッキングIDを反映させる
上記で確認したIDをWPに張り付けましょう。
- WPの管理画面にログインする
- cocoon設定をクリックする
- 【アクセス解析/認証】をクリックする
- 【解析全般サイト運営者お含めてアクセス解析する】のチェックを外す
- GoogleアナリティクストラッキングIDに先ほどコピーしたIDを張り付ける
- 【変更をまとめて保存する】をクリックする

これでGoogleアナリティクスの設定は完了です。
WP最低限の設定|Googleアドセンスの設定

はてなブログでGoogleアドセンスの審査に通過されていた方は、そのまま広告を貼れますので再審査の必要はないですよ。
Googleアドセンスを導入する手順は下記の通りです。
- アドセンス広告コードをコピーする
- コピーした広告コードをWPに張り付ける
アドセンス広告のコードをコピーして貼り付けるだけです。
アドセンス広告をコピーする
Googleアドセンスのページを開いて、広告用のコードをコピーしてきましょう。
- 【広告】をクリックする
- 【広告ユニットごと】をクリックする
- 【<>】をクリックする
- 【コードをコピー】をクリックする

WPにアドセンスコードを張り付ける
上記でコピーしたアドセンスコードをWPに張り付けましょう。
- WPの管理画面にログインする
- cocoon設定をクリックする
- 【広告】をクリックする
- 全ての広告表示にチェックを入れる
- 広告ラベルに【スポンサーリンク】と入力
- 全てのアドセンス広告を表示にチェックを入れる
- 広告コード欄にコピーしたコードを張り付ける

- 広告の表示位置にチェックを入れる
- 【変更をまとめて保存】をクリックする


コメント